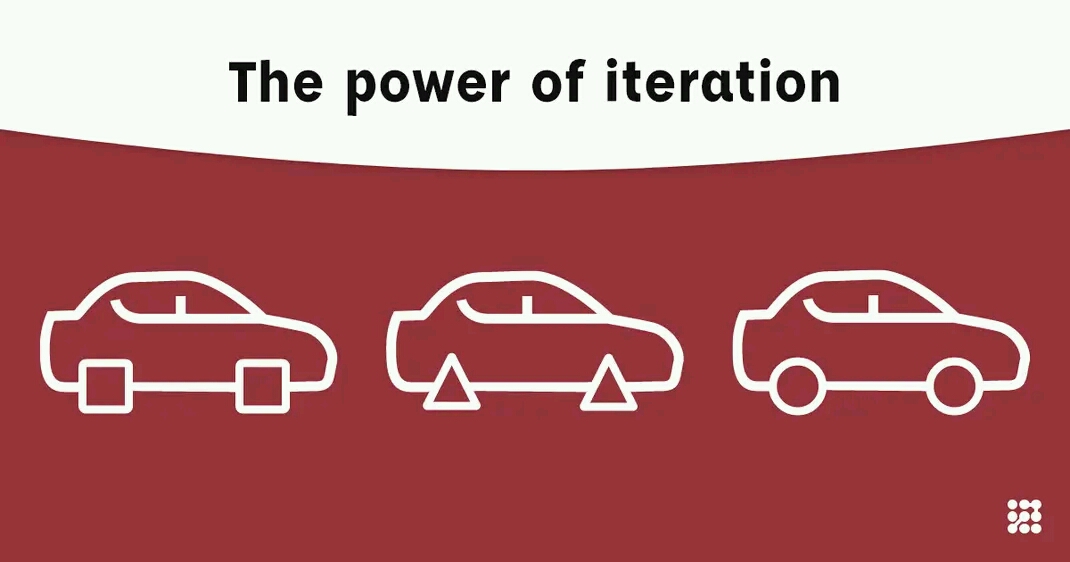
The power of iteration in UI/UX design

The power of iteration in UI/UX design
In this article (The power of iteration in UI/UX design) the following topics shall be discussed;
What Is Iteration?
Importance And Benefits of Iteration Design
What Is UI/UX Design?
What Does UI/IX Designer Do?

Iteration is or should be the rule when it comes to UI/UX Design. Even though it lengthens the design process with a certain amount of time, that time is less than what the team would spend on fixing a bad design. Along with its close brother – testing – and its sister – versioning – they make the trio of the design process.
So today, let’s see what iteration is and where does its power lie.
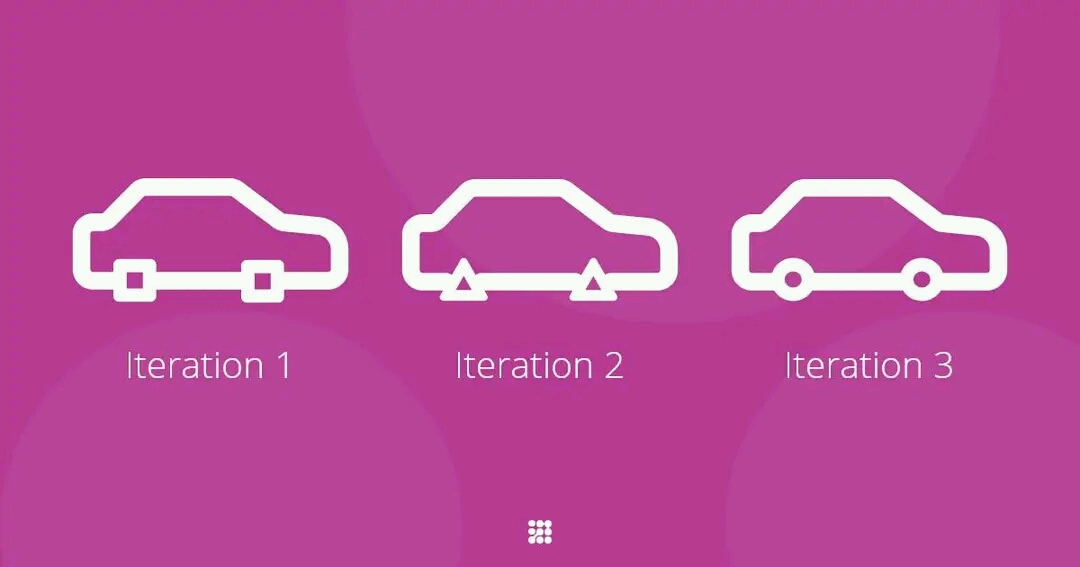
What is iteration?
Iteration refers to the repetition of a process.
Each repetition of the process is a single iteration. The outcome of each iteration is then the starting point of the next iteration.
What is Design Iteration?
Great designs don’t just appear overnight – they take time to get right. UX designers and, in fact, all other kinds of designer know that they don’t get one try to make a product the best it can be, it takes many iterations to get the product the way that it best suits the user. Iterative design processes are used across all design disciplines to produce results that count. A UX designer should ensure that they understand how iteration works and how to best use it in their own work.
Why is it important for designers?
There are two main benefits it provides: the first one is that you can have multiple sessions of feedback from the users. That is very important because the product/app that you are designing has no relevance or impact if it is not designed according to the user’s needs.
Another way iteration improves work is layering. Through iteration, I can focus on the fundamentals first and then build on them. That way I make sure I don’t miss important factors or rules when designing.
Why is it important for developers?
Indirectly, developers benefit from it. Modification brought to the product/app after it has been built is costly in time and therefore money.
Having a well-established design before starting to build, ensures a small amount or no changes brought to the product/app after building it.

Benefits of Iterative Design
The iterative design comes in handy for the following reasons-
Immediate feedback from users.
Helps to analyze the ‘where’ of the problem.
Marks red flags for the problem.
An efficient solution as less time is consumed in the paperwork and run of the mill job and more time is spent on creativity.
Allows brands to keep up with the changing consumer demands.
Cost-effective method if the marketing for prototype testing is done appropriately.
An extension of continuous improvement strategy for brands.
Client/Users have their opinions heard.
Designers can get a reliable database of information.
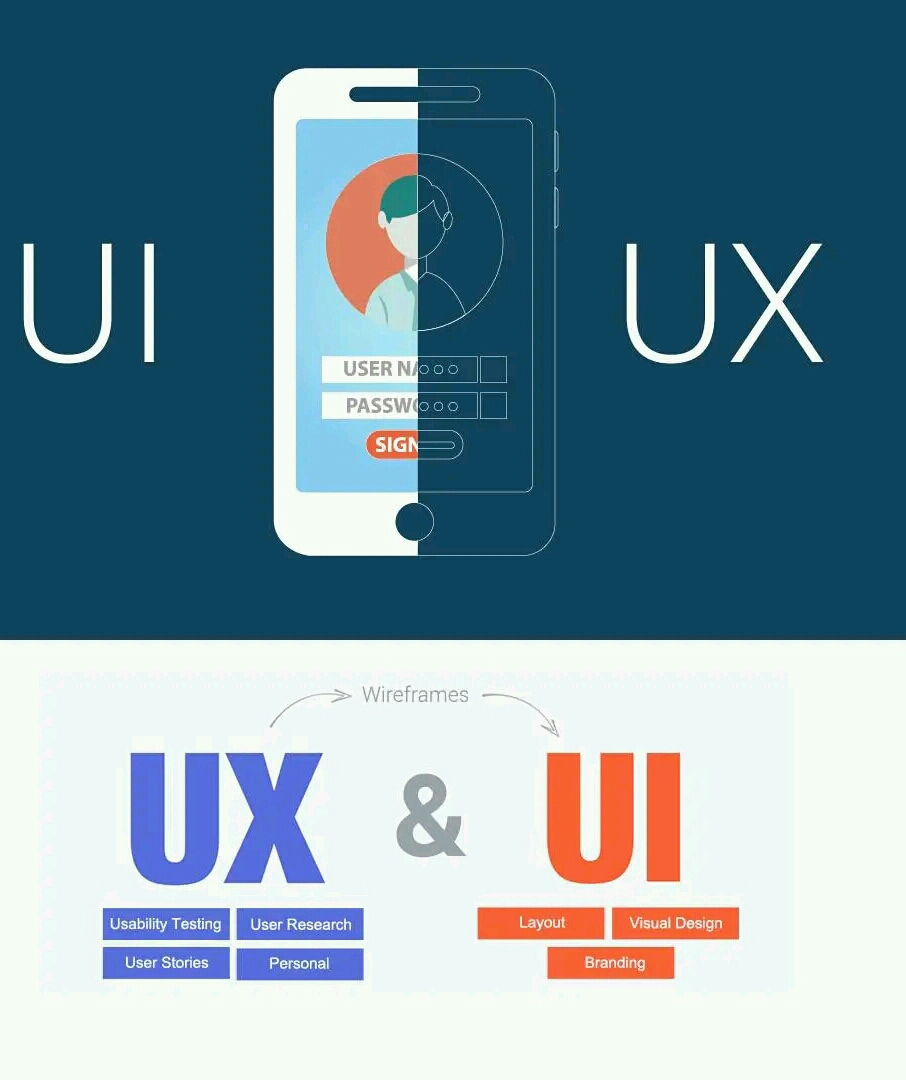
What is UX/UI design?
It’s common to use UI and UX interchangeably, but they are actually two different things.
UI (user interface) design is all about what users actually see on the application’s screen – text, colors, backgrounds, icons, and moving elements like animations. That’s why UI design overlaps with graphic design. The career path in UI design is quite similar to graphic design – graphic design education and experience in product development projects are a big plus for UI designers.
UX (user experience) design focuses on studying how users move through all the different elements of the UI. For UX designers, it’s all about the flow of the user experience and eliminating any sources of friction during these interactions. That’s why UX designers need to know the methods and tools for studying user behaviors – and then translate their insights into design guidelines or principles. A UX designer is responsible for making products usable, enjoyable, and accessible to users.
While UI handles the look of a digital product UX handles how all of the UI elements work together to create a seamless user experience.
A UX/UI designer combines these two areas by carrying out user research first, and then implementing the findings in the visual design in the form of mockups, wireframes, and prototypes. These are then tested, and user feedback is gathered to inform further changes and bring the product to the greatest possible shape before the launch.
What is UI design? A brief introduction
User interface (UI) design is the process of designing the look, feel and interactivity of a digital product.
When you use an app or visit a website, you move through different screens and interact with various elements in order to find your way around and complete certain tasks.
For example: if you want to transfer some money via your mobile banking app, you move from the login screen to your account summary and then to the transfer screen. You enter your login details into the relevant boxes, then you click the “Sign in” button to complete the process. From there, you might click on a particular menu item (e.g. My Account Summary) and swipe up and down in order to scroll.
All of these screens, buttons and interactions are part of the user interface and they’re all designed by a user interface (UI) designer.
What does a UI designer do?
UI designers design all the screens that make up a digital user interface, as well as the individual elements featured on those screens. As such, they consider both the overall layout of each individual screen and how all the separate screens fit together.
Their goal is to create user interfaces that look great, accurately convey the brand and are easy and enjoyable to navigate from the user’s perspective.
UI designers typically take care of:
Colours and imagery
Typography
Spacing
The visual design, positioning and behaviour of UI elements such as buttons, text and form fields, drop-down lists, scrollbars, icons and checkboxes (to name a few)
Animations
Responsive design—ensuring that the design adapts to different devices and screen sizes
Accessible and inclusive design
UX designer tasks and responsibilities
As a user experience designer, you’re responsible for the users’ overall satisfaction with a product. Think of yourself as the customer’s advocate, always looking for ways to improve the customer’s experience.
In conclusion, the power of iteration seems to lay in the time that is saved regarding the whole development process. It establishes a clear path that the product/app has to take to achieve the desired results.
SEE ALSO : THE ROLE OF BLOCKCHAIN TECHNOLOGY IN METAVERSE
That being said, what are some advantages that you noticed while using iteration in the design process?
Hope this post on the power of iteration in UI/UX design helps?
Comments are closed.